Optimize Your Web Page Tons Time Using GTmetrix PageSpeed Devices
GTmetrix PageSpeed tools supply a robust structure for assessing your site's performance via informative metrics and workable referrals. By leveraging functions such as the waterfall graph and efficiency ratings, you can determine details locations that call for focus.
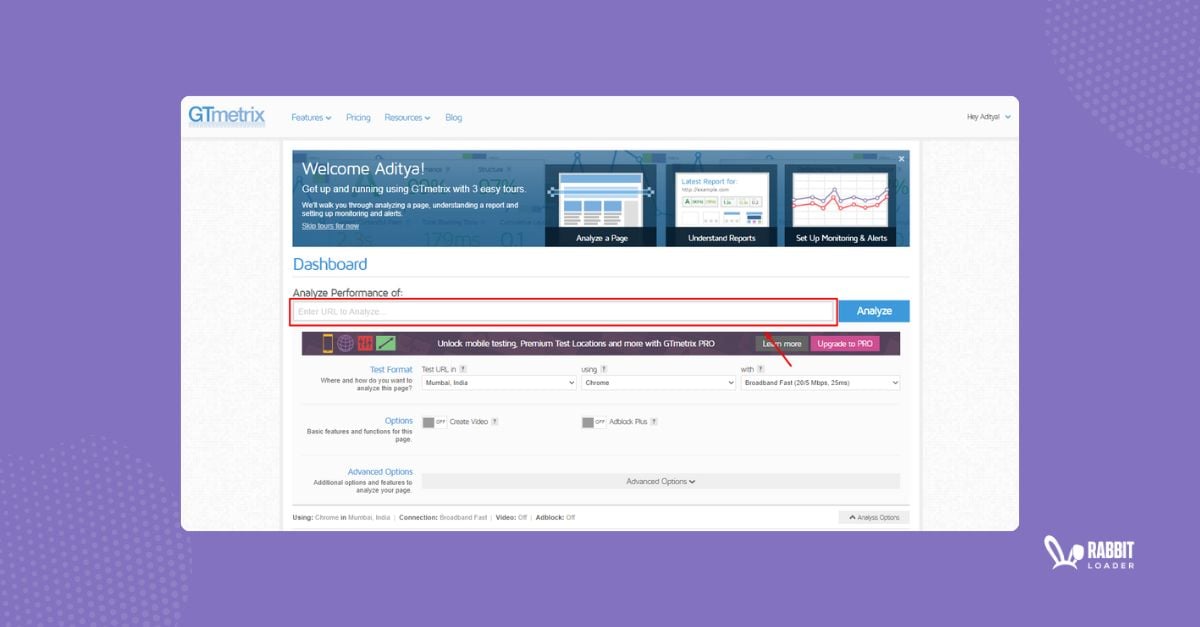
Recognizing GTmetrix Fundamentals
GTmetrix is a powerful device made to assess the efficiency of website, supplying useful insights into load times and total user experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a thorough analysis of numerous web efficiency aspects. This double method makes it possible for users to identify details locations for enhancement and optimize their sites efficiently.
The device creates in-depth reports that highlight crucial efficiency signs, including web page tons time, overall web page dimension, and the number of requests made. Additionally, GTmetrix assigns an efficiency score, offering individuals an at-a-glance understanding of their website's efficiency.
Customers can access different features, such as the capacity to check from various geographic areas and devices, ensuring that the analysis mirrors the point of views of varied individual experiences. Furthermore, GTmetrix presents workable suggestions, guiding web site owners towards finest practices for optimization.
Recognizing these fundamentals is necessary for web designers and electronic marketing professionals alike, as boosted web page lots times can improve user interaction, rise conversion rates, and boost online search engine positions. Knowledge with GTmetrix leads the way for efficient efficiency optimization strategies.
Analyzing Your Performance Report
When individuals have generated their performance reports with GTmetrix, the next action is to extensively analyze the data presented. The report generally includes two core metrics: PageSpeed Score and YSlow Score, which supply an overview of your web site's efficiency versus sector criteria (gtmetrix pagespeed). A high rating indicates reliable filling times, while a reduced rating signals areas needing enhancement
Upon examining the report, individuals ought to concentrate on the waterfall chart, which aesthetically stands for the packing sequence of each aspect on the page. This detailed malfunction enables users to identify which sources are triggering hold-ups. Pay specific interest to the loading time of crucial assets like manuscripts, stylesheets, and pictures.
Additionally, GTmetrix uses insights into numerous performance indicators, such as fully packed time, total web page size, and the number of demands made. Understanding these metrics is vital for identifying specific traffic jams impacting total performance.
Furthermore, the record includes historic information, allowing individuals to track performance patterns in time. This facet is important for measuring the influence of any type of optimizations implemented. By methodically analyzing these elements, individuals can obtain a detailed understanding of their website's efficiency landscape.
Key Suggestions for Optimization

Firstly, compressing pictures webpage is essential, as huge data can significantly decrease filling times. Use formats like WebP or carry out lazy loading methods to delay off-screen pictures till they are needed.
Second of all, minifying CSS and JavaScript files lowers their dimension, which expedites loading. Devices like UglifyJS or CSSNano can help in this procedure.
Thirdly, leveraging web browser caching allows returning site visitors to pack web pages quicker by saving static resources in your area. Set ideal expiration days for cacheable things to optimize efficiency.
Additionally, think about making use of a Content Shipment Network (CDN) CDNs disperse your web content across several web servers worldwide, ensuring that individuals gain access to information from the closest location, further minimizing latency. - gtmetrix pagespeed
Applying Changes Efficiently
To carry out adjustments effectively, a structured method is necessary. Begin by focusing on the referrals provided by GTmetrix check my source based on their potential effect on your web page lots time. Emphasis initially on important issues, such as image optimization and script minification, as these typically produce one of the most substantial improvements.
Following, designate sources and specify obligations within your team. Assign tasks according to know-how, making certain that internet programmers, developers, and material makers collaborate seamlessly. Establish a timeline for implementing adjustments, which aids preserve momentum and encourages accountability.
After executing the adjustments, it is critical to examine the site completely. Use GTmetrix to evaluate the page lots time and confirm that the executed changes have produced the wanted impacts. Determine any unexpected problems and make required adjustments without delay.
Additionally, document each change made, consisting of the reasoning behind it and the result observed. This documentation will certainly serve as a valuable recommendation for future optimization initiatives and help with knowledge transfer within the group. By following this structured strategy, you can you can check here guarantee that your modifications are not only reliable however additionally sustainable in attaining long-lasting efficiency improvements.
Monitoring Progression Frequently
Regularly checking progression is essential to guarantee that the adjustments made to optimize web page load time are lasting and reliable. After executing approaches originated from GTmetrix PageSpeed Devices, it is vital to track the performance of your internet site consistently. This not just aids identify any type of regressions in speed however additionally provides insights right into just how user experience is evolving.
Make use of GTmetrix's reporting features to produce normal performance reports, which can highlight patterns gradually. Focus on key metrics such as completely packed time, total web page dimension, and the number of requests. Establish a routine to examine these metrics periodically-- monthly or weekly, depending on your site's web traffic and upgrade frequency.

Conclusion
By understanding the platform's essentials, evaluating efficiency reports, and implementing vital suggestions, significant improvements can be attained. Ultimately, an organized method to making use of GTmetrix will lead to continual improvements in internet site performance, cultivating enhanced customer complete satisfaction and involvement.
GTmetrix is a powerful device created to analyze the performance of internet pages, offering useful insights into lots times and total individual experience.As soon as users have created their performance reports with GTmetrix, the following action is to thoroughly evaluate the information offered.Additionally, the report consists of historical data, allowing customers to track efficiency trends over time.Use GTmetrix's coverage attributes to generate normal performance reports, which can highlight patterns over time. Eventually, an organized approach to utilizing GTmetrix will lead to continual improvements in website performance, promoting boosted customer satisfaction and engagement.